giiを使えるように設定しよう
この章から読み進めている人はこちらに前回までのソースを置いています。Windowsのxamppを使って解説していますので、xamppのhtdocsの直下にファイルを設置してください。(その他の環境の人は自分の環境にあわせて設置をしてください。)
この章ではgiiと呼ばれるyiiの付属のツールを用いてControllerというものを追加していきます。読者の中にはMVC(Model・View・Controller)という概念を聞いたことがある方も多いと思いますが、知らない人は、今後徐々に読む進める上で理解していけばよいと思います。
基本的にYiiでアプリケーションを組むのは、Model・View・Controlerを充実させていくことだと思ってください。そしていまからgiiと呼ばれるツールを使って、自動的にControllerやModelのひな型(サンプルとなるテンプレート)を作っていきます。
一応本書では「会員交流サイト」っぽいものを目指して解説を進めていきます。
さて、気になる人のために、一応簡単に書いておきます。ModelやViewやControllerとはどんなものでしょうか?たとえば「会員交流サイト」をyiiで作ったときに、Modelの役割は、「会員のデータベースをどう設計するか?」といった処理を担っています。次にControllerは、「利用者が○○をしたらXXのような処理をする」といった、ロジックにかかわる部分を担っています。最後に、Viewはサイトのデザインの表示の部分に関する処理を担っています。非常に簡単な説明ですが、大体このようなイメージを持ちながら、進めていってください。
ではC:\htdocs\protected\config\main.phpを開いてください。23~30行目あたりからコメントアウトされている部分がありますので、それをはずしてください。またコメントアウト後に、25行目あたりがgiiのパスワードの設定になっていますので、gii用のパスワードを適当に設定してください。本ブログではaaaaaに設定しました。(自分で考えるのが面倒くさい人は同じようにaaaaaにしてください)
そうすると、だいたい以下のようになるかと思います。
// uncomment the following to enable the Gii tool
'gii'=>array(
'class'=>'system.gii.GiiModule',
'password'=>'aaaaa', // ここにパスワードを入力してください
// If removed, Gii defaults to localhost only. Edit carefully to taste.
'ipFilters'=>array('127.0.0.1','::1'),
),
giiでControllerを追加しよう
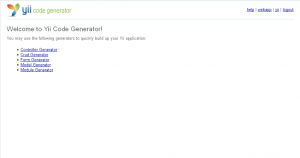
その後、xamppのApacheとMySQLを起動してから、(すでに起動している人は無視してください)、http://localhost/giiにアクセスしてください。すると以下のような画面が現れるでしょう。

そこで先ほど入力したgiiのパスワード「aaaaa」を入力します。すると以下の画面が現れます。

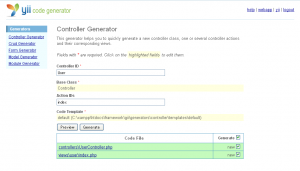
とりあえずControllerを追加していこうと思いますので、「Controller Generator」を選んでください。そうすると以下の画面が現れますので入力欄には、「User」「Controller」「index」と記述してください。
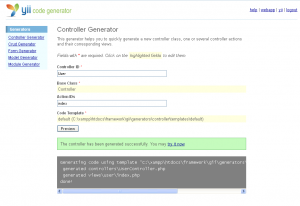
そしてPreviewを押すと以下のような画面になりますので、Generate(生成)をしてください。
そうすると次のようなメッセージが現れます。勝手に必要なファイルが作られているので画面は閉じてもいいです。
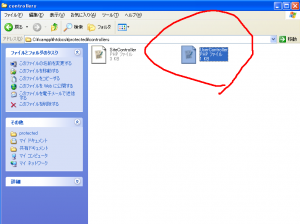
その後、C:\xampp\htdocs\protected/controllersの中にUserController.phpというファイルができています。これが今作ったUserに関するコントローラ(Controller)です。

さらにC:\xampp\htdocs\protected/viewsの中にuserというフォルダが作られています。これらがUserController.phpによって使われるViewのファイルです。
この時点ではまだ具体的なイメージは掴めない知れませんね。そこでhttp://localhost/user/にアクセスしてみてください。そうすると以下のような画面が現れることでしょう。
いまここで整理しておくとhttp://localhost/user/にアクセスすることによって、UserController.phpが実行されたのです。それによって上記の画面が表示されました。このURLの中のhttp://localhost/user/の中の「user」の部分は、「UserController.php」を実行してくださいという意味だったのです。
では、今からc:\xampp\protected\controllers\UserController.phpを開いてみましょう。そうすると、以下のようなコードが見つかるでしょう。
<?php
class UserController extends Controller
{
public function actionIndex()
{
$this->render('index');
}
}
このソースコードの中でactionIndexという名前のメソッドがありますね。
実は先ほどアクセスしたURLをhttp://localhost/user/index/に変更してみてください。やはり同じように図の画面が現れたのではないでしょうか?
このURLの中のindexという部分が、UserController.phpのactionIndexを実行してくださいという意味を表していました。なお、単にhttp://localhost/userとだけ入力すると自動的にactionIndexが実行されるようになっています。これは約束事ですので覚えて置いてください。
ちなみに、単にhttp://localhost/とだけ入力した場合はSiteController.phpが実行されるようになっています。これもyiiのデフォルトではこのように設定されています。すでにc:\xampp\protected\controllersの中にSiteController.phpが入っていることにお気づきの方も多いでしょう。
そして試しにhttp://localhost/user/testにアクセスしてみてください。
そうすると上のような画面が現れたと思います。このURLにアクセスすると、UserController.phpの中にあるactionTestを実行してくださいという意味ですが、今はそのようなものは定義されていないので、404エラーになってしまいました。そこで自分で一度、actionTestを追加してみましょう。
そこでc:\xampp\htdocs\protected\controllers\UserController.phpを開いてください。そこで、以下のようにactionTestというメソッドを追加します。
<?php
class UserController extends Controller
{
public function actionIndex()
{
$this->render('index');
}
// 以下を追加する(テスト用)
public function actionTest()
{
$this->render('test');
}
ソースコードの中にある、
$this->render('test');
という部分は、「c:\xampp\htdocs\protected\views\user\test.php」というViewファイルを表示してくださいという意味です。
ですが現時点ではまだc:\xampp\htdocs\protected\views\userの中にtest.phpは作ってないので、それも作ります。以下の内容をコピーしたtest.phpを作ってください。文字コードはUTF-8で保存します。
<h1>テストです</h1> <p>テストです</p>
そしてhttp://localhost/user/testにアクセスしてください。そうすると以下のような画面が現れるはずです。
以上でControllerの追加とviewファイルの表示の仕方の基本的な手順でした。もちろん今後はgiiを使わずに自分で手動でControllerやviewを追加してもかまいません。
※ ちなみにtest.phpのViewのファイルはPHPのソースコードを埋め込むことが可能です。
ではまたこの章までの成果をこちらに保存しておきますので、面倒くさい方は解凍して使ってください。htdocs以下に直接ファイルを展開すればOKです。